Realizare banner blog
luni, iulie 29, 2013Se poate realiza foarte simplu cu Photoscape.

Pasii pe care trebuie sa-i urmati:
-Page(contopirea mai multor imagini)
-Edit
-Resize -125-ok
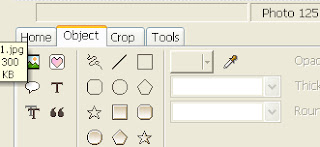
-Click pe objects BOX MODE
-Acum trageti de marginile patratului (veti obtine un patrat in culoarea dorita)
-Click pe Photo + objects
-Click combine your photo with objects
-Click Photo(pictograma cu verde)
Alegeti imaginea pe care o doriti si asezati-o in patratelul creat.
Acum click pe text(litera T) si adaugati ce doriti.-Daca vreti banner tip Gif dati click sus in bara la Animated Gif selectati Giful dorit din stanga.Selectati iar Editor -selectati acelasi gif adaugati text apoi Save -Save in the designated folder-acum o puteti insera printre celelalte imagini componente ale gifului dand click dreapta pe una dintre acestea si selectand Insert a photo in the current position
 La final salvati giful cu Save din partea stanga.
La final salvati giful cu Save din partea stanga.Giful creat il salvati pe un server cu gazduire gratuita cum ar fi http://tinypic.com sau photobucket.com .De aici aveti nevoie de adresa url a imaginii pentru a crea codul html al bannerului.
Codul pentru banner:
Ca sa pui codul HTML pe blog chiar sub imaginea bannerului intr-o fereastra derulanta trebuie sa pui codul HTML intre taguri"




























0 comentarii
Comentati va rog!